Setelah sebelumnya kita mempelajari Copy dan Paste Selection maka kali ini kita saya akan menambahkan cara seleksi object photoshop dengan Color Range...
1. Buka Photoshop , disini sy menggunakan photoshop cs4 namun hal ini bukan masalah bagi anda yg masih menggunakan CS , CS2 maupun CS3 karena teknik ini bisa diaplikasikan di photoshop manapun
2. Open image yang ingin di seleksi (file - Open)
3. Kemudian pada main menu pilih Select >> Color Range
Maka akan anda akan mendapatkan hasil gambar seperti di bawah ini
4. Setelah itu, klik warna dasar yang ingin di seleksi
Disini saya menggunakan warna dasar putih, klik menggunakan eyedropper yg sudah tertera di color range tersebut.
Jika sudah anda akan mendapat hasil seperti gambar di bawah ini.
lalu klik OK
kemudian anda akan mendapatkan area seleksi seperti gambar di bawah ini.
5. Jika sudah , tingal di Inverse saja.,
SELECT > INVERSE atau tekan pada keyboard tombol -> SHIFT + CTRL + I
Hal ini dilakukan untuk membalik proses seleksi sehingga yang sekarang terseleksi adalah gantungan kunci tersebut
Jika sudah maka anda akan menemukan area select yang berbeda, tampak seperti gambar di bawah..
Tahap selanjutnya anda tinngal membuat double layer,Atau tekan “ CTRL + J “
Dan anda akan mendapatkan 2 buah layer, tampak seperti gambar di bawah
6. Tahap akhir anda Hide layer Background
Daaaaaan… tralaaaa.., anda mempunyai hasil seleksi yg sudah jadi. Tanpa harus melakukan seleksi berulang kali dengann menggunakan Magic Wand Tool.
Lebih menghemat waktu :)
Gantungan kunci yang terseleksi (tanpa background)
Selamat Belajar Photoshop
Terima kasih Semoga Bermanfaat ^_^
1. Buka Photoshop , disini sy menggunakan photoshop cs4 namun hal ini bukan masalah bagi anda yg masih menggunakan CS , CS2 maupun CS3 karena teknik ini bisa diaplikasikan di photoshop manapun
2. Open image yang ingin di seleksi (file - Open)
3. Kemudian pada main menu pilih Select >> Color Range
Maka akan anda akan mendapatkan hasil gambar seperti di bawah ini
4. Setelah itu, klik warna dasar yang ingin di seleksi
Disini saya menggunakan warna dasar putih, klik menggunakan eyedropper yg sudah tertera di color range tersebut.
Jika sudah anda akan mendapat hasil seperti gambar di bawah ini.
lalu klik OK
kemudian anda akan mendapatkan area seleksi seperti gambar di bawah ini.
5. Jika sudah , tingal di Inverse saja.,
SELECT > INVERSE atau tekan pada keyboard tombol -> SHIFT + CTRL + I
Hal ini dilakukan untuk membalik proses seleksi sehingga yang sekarang terseleksi adalah gantungan kunci tersebut
Jika sudah maka anda akan menemukan area select yang berbeda, tampak seperti gambar di bawah..
Tahap selanjutnya anda tinngal membuat double layer,Atau tekan “ CTRL + J “
Dan anda akan mendapatkan 2 buah layer, tampak seperti gambar di bawah
6. Tahap akhir anda Hide layer Background
Daaaaaan… tralaaaa.., anda mempunyai hasil seleksi yg sudah jadi. Tanpa harus melakukan seleksi berulang kali dengann menggunakan Magic Wand Tool.
Lebih menghemat waktu :)
Gantungan kunci yang terseleksi (tanpa background)
Selamat Belajar Photoshop
Terima kasih Semoga Bermanfaat ^_^
Seleksi dengan Color Range
Tutorial kali ini adalah mengenai pengertian, penjelasan dan penguasaan teknik transform. Kalau mendengar kata transform saya jadi ingat sama film Transformer, seperti itulah maka transform bisa dikatakan perubahan bentuk...
Definisinya Teknik Transform adalah teknik yang digunakan untuk merubah bentuk gambar baik memperkecil, membesarkan, maupun men-skew/miring gambar.
Sebelum kita praktekkan maka kita buka gambar yang akan kita buat percobaan dengan Photoshop
atau pakai gambar di komputer anda
setelah itu Pada bagian Menu Utama Pilih Layer --> Duplikat Layer...--> [OK]
Masuk ke mode menu transform yaitu:
Edit --> Transform atau tekan [ctrl] + [T]
NB: Selesai transform tekan [enter]
Teknik transform ada 5 macam:
1. Pertama adalah teknik Scale
Yaitu teknik yang berguna untuk merubah ukuran gambar dalam hal ini memperbesar dan memperkecil gambar
Edit --> Transform --> Scale
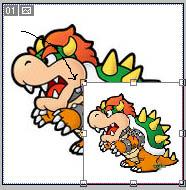
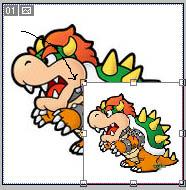
Contoh:

berubah menjadi

Hasil Scale
tips: Untuk membuat ukuran gambar yang simetris tahan tombol [shift] sambil resize objek
2. Kedua adalah teknik Rotate
Yaitu teknik yang berguna untuk memutar posisi gambar
Edit --> Transform --> Rotate
Contoh

berubah menjadi

Hasil Perspektif / Perspective
Kegunaan:
Dengan menguasai teknik transform maka kita akan lebih luas lagi dalam berkreasi dan berimajinasi, yup semoga penjelasan saya bermanfaat.
Definisinya Teknik Transform adalah teknik yang digunakan untuk merubah bentuk gambar baik memperkecil, membesarkan, maupun men-skew/miring gambar.
Sebelum kita praktekkan maka kita buka gambar yang akan kita buat percobaan dengan Photoshop
atau pakai gambar di komputer anda
setelah itu Pada bagian Menu Utama Pilih Layer --> Duplikat Layer...--> [OK]
Masuk ke mode menu transform yaitu:
Edit --> Transform atau tekan [ctrl] + [T]
NB: Selesai transform tekan [enter]
Teknik transform ada 5 macam:
1. Pertama adalah teknik Scale
Yaitu teknik yang berguna untuk merubah ukuran gambar dalam hal ini memperbesar dan memperkecil gambar
Edit --> Transform --> Scale
Contoh:

berubah menjadi

Hasil Scale
tips: Untuk membuat ukuran gambar yang simetris tahan tombol [shift] sambil resize objek
2. Kedua adalah teknik Rotate
Yaitu teknik yang berguna untuk memutar posisi gambar
Edit --> Transform --> Rotate
Contoh

berubah menjadi

3. Ketiga adalah teknik Skew/miring
Yaitu teknik yang berguna untuk memiringkan posisi gambar sehingga gambar bisa dimanipulasi efek miring
Edit --> Transform --> Rotate
Contoh:
Yaitu teknik yang berguna untuk memiringkan posisi gambar sehingga gambar bisa dimanipulasi efek miring
Edit --> Transform --> Rotate
Contoh:
berubah menjadi
4. Pertama adalah teknik Distort
Yaitu teknik yang berguna untuk memutar memiringkan secara otomatis / bisa dikatakan fungsi kemiringan otomatis dari teknik skew
Edit --> Transform --> Distort
Contoh:
Yaitu teknik yang berguna untuk memutar memiringkan secara otomatis / bisa dikatakan fungsi kemiringan otomatis dari teknik skew
Edit --> Transform --> Distort
Contoh:
berubah menjadi
5. Kelima adalah teknik Perspective
Yaitu teknik yang digunakan untuk membuat gambar berubah bentuk mengikuti perspektif / bentuk bangun yang dibuat, pada contoh saya membuat gambar mengikuti perspektif trapesium sama kaki
Edit --> Transform --> Perspective
Contoh:
Yaitu teknik yang digunakan untuk membuat gambar berubah bentuk mengikuti perspektif / bentuk bangun yang dibuat, pada contoh saya membuat gambar mengikuti perspektif trapesium sama kaki
Edit --> Transform --> Perspective
Contoh:
berubah menjadi
Hasil Perspektif / Perspective
Kegunaan:
Dengan menguasai teknik transform maka kita akan lebih luas lagi dalam berkreasi dan berimajinasi, yup semoga penjelasan saya bermanfaat.
Penguasaan Teknik Transform
Tutorial membuat gradien background merupakan tutorial yang menarik. Pada tutorial kali ini kita akan belajar membuat gradien background namun bikinan sendiri...
Tanpa panjang dan lebar serta gak pake lama (GPL) ayo kita buat GRADIEN!!!
1. Jalankan program photoshop.
Caranya: Start --> All Program --> Adobe Photoshop
2. Buat Lembar kerja baru
Caranya: tekan [Ctrl] + [N]
Anda bisa membuat pengaturan anda sendiri, tapi
Disini saya atur seperti ini:
Name = Gradien
preset Sazes = 800 x 600
Width = 800
Height = 600
Resolution = 72 pixels/inch
Mode = RGB Color
Contents = Transparent (*recommended)
Tekan [ok]
2. Setelah itu klik Gradient Tool dengan gambar icon pada tool box sebelah kiri
Gradien Tool
3. Pada layar sebelah atas terdapat properties dari gradien
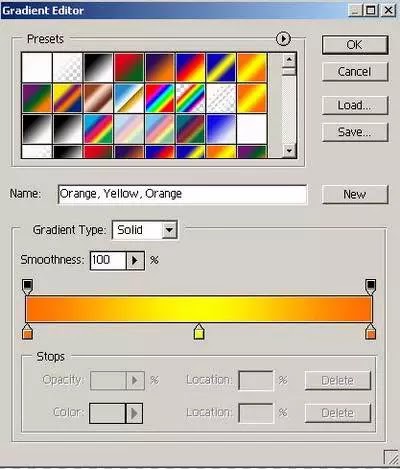
Klik kiri pada bagian yang saya beri lingkakaran sehingga muncul kotak dialog
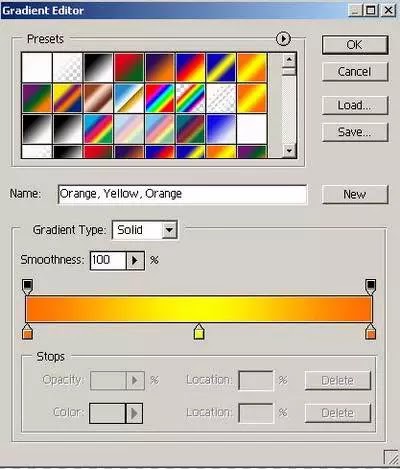
Gradien Editor

ini adalah pengaturan normal pada komputer saya
4. Sekarang waktunya mengedit gradien yang diinginkan, sebagai contoh saya akan membuat gradien
"merah - hitam - merah - hitam - merah"
Caranya:
Ubah Name = merah - hitam - merah - hitam - merah
Gradien Type = Solid
Smoothness = 100%
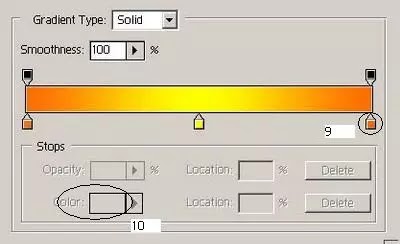
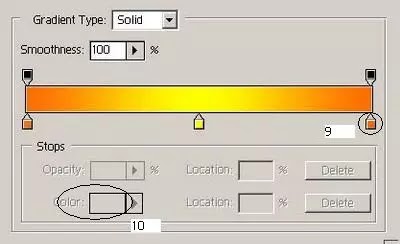
Klik tanda lingkaran dengan no. 1
Lalu ke lingkaran no.2 dan pilih warna merah [OK]
Selanjutnya
Sama seperti langkah sebelumnya
namun kali ini pada no. 4 kalian pilih warna hitam [OK]
Selanjutnya
Yup masih sama namun kali ini pada no. 6 pilih warna merah
Selanjutnya
Sama, ubah warna no. 8 menjadi hitam
Selanjutnya

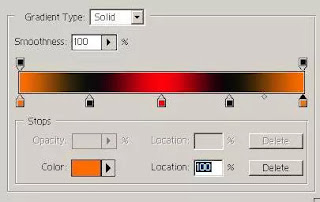
Sama, ubah warna no. 10 menjadi merah
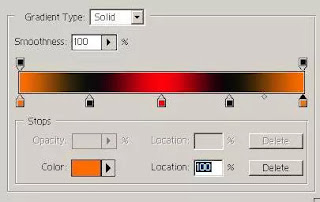
Hasilnya:

Setelah itu klik tombol new pada dialog Gradien Editor tersebut
Dan Jadi deh........
Anda bisa mengembangkannya sendiri sesuai dengan kreatifitas anda
Sedikit tambahan
Coba dengan mode gradian yang anda buat
Ada 5 Macam mode gradien:

a. Linear Gradien
Gradien searah garis lurus
Pada Lembar kerja tahan klik kiri lalu sapukan dari kiri ke kanan, hasilnya:

b. Radial Gradien
Gradien seolah-olah muncul dari pusat suatu lingkaran
hasilnya:

c. Angle Gradien
Gradien dengan sudut tertentu namun tetap berpusat pada inti
Hasilnya:

d. Reflected Gradien
Sama seperti linear namun dengan effek terbalik

e. Diamond Gradien
Gradien dengan effek belah ketupat / diamond
Hasilnya:

Kegunaan:
Dengan menguasai teknik gradien maka akan membuat disain anda semakin atraktif dan nyata
SEMOGA BERMANFAAT
Tanpa panjang dan lebar serta gak pake lama (GPL) ayo kita buat GRADIEN!!!
1. Jalankan program photoshop.
Caranya: Start --> All Program --> Adobe Photoshop
2. Buat Lembar kerja baru
Caranya: tekan [Ctrl] + [N]
Anda bisa membuat pengaturan anda sendiri, tapi
Disini saya atur seperti ini:
Name = Gradien
preset Sazes = 800 x 600
Width = 800
Height = 600
Resolution = 72 pixels/inch
Mode = RGB Color
Contents = Transparent (*recommended)
Tekan [ok]
2. Setelah itu klik Gradient Tool dengan gambar icon pada tool box sebelah kiri
Gradien Tool
3. Pada layar sebelah atas terdapat properties dari gradien
Klik kiri pada bagian yang saya beri lingkakaran sehingga muncul kotak dialog
Gradien Editor

ini adalah pengaturan normal pada komputer saya
4. Sekarang waktunya mengedit gradien yang diinginkan, sebagai contoh saya akan membuat gradien
"merah - hitam - merah - hitam - merah"
Caranya:
Ubah Name = merah - hitam - merah - hitam - merah
Gradien Type = Solid
Smoothness = 100%
Klik tanda lingkaran dengan no. 1
Lalu ke lingkaran no.2 dan pilih warna merah [OK]
Selanjutnya
Sama seperti langkah sebelumnya
namun kali ini pada no. 4 kalian pilih warna hitam [OK]
Selanjutnya
Yup masih sama namun kali ini pada no. 6 pilih warna merah
Selanjutnya
Sama, ubah warna no. 8 menjadi hitam
Selanjutnya

Sama, ubah warna no. 10 menjadi merah
Hasilnya:

Setelah itu klik tombol new pada dialog Gradien Editor tersebut
Dan Jadi deh........
Anda bisa mengembangkannya sendiri sesuai dengan kreatifitas anda
Sedikit tambahan
Coba dengan mode gradian yang anda buat
Ada 5 Macam mode gradien:

a. Linear Gradien
Gradien searah garis lurus
Pada Lembar kerja tahan klik kiri lalu sapukan dari kiri ke kanan, hasilnya:

b. Radial Gradien
Gradien seolah-olah muncul dari pusat suatu lingkaran
hasilnya:

c. Angle Gradien
Gradien dengan sudut tertentu namun tetap berpusat pada inti
Hasilnya:

d. Reflected Gradien
Sama seperti linear namun dengan effek terbalik

e. Diamond Gradien
Gradien dengan effek belah ketupat / diamond
Hasilnya:

Kegunaan:
Dengan menguasai teknik gradien maka akan membuat disain anda semakin atraktif dan nyata
SEMOGA BERMANFAAT
PHOTOSHOP DASAR Tutorial Membuat Gradien Background
Tutorial membuat gambar dengan Pen Tool adalah tutorial dasar yang harus dikuasai. Menggambar merupakan hoby yang menyenangkan, kali ini kita akan menggambar dengan menggunakan fungsi pen tool...
hal ini sangat bermanfaat untuk mendisain
Caranya:
Pada Tool Box carilah
icon pen tool
Berikut Contoh-contohnya membuat bangun dengan Pen Tool
Membuat bangun segitiga dengan pen tool
Klik Tiga Titik sehingga membentuk segitiga
Lalu
Maka secara otomatis akan membentuk segitiga
Membuat Gambar Ikan
Sekarang waktunya membuat ikan,Caranya tinggal dikreasikan saja:
Disini adalah gambar ikan bikinan penulis, anda bisa membuat yang lebih halus dan lebih baik, ini hanya sebagai pedoman atau contoh saja
Saya menggunakan 23 point
ikuti saja point 1 sampai 23 lalu kembali ke point 1 lagi
dan...
Hasilnya
Ikan Piranha di baik layar
Tips:
Tahan tombol [Shift] untuk membuat garis lurus
Gunakan Ellipse tool untuk menambahkan mata
Hasilnya:
... Wow,Ikan LOHAN!!! Goreng atau dibakar sama2 enak...!!!
hal ini sangat bermanfaat untuk mendisain
Caranya:
Pada Tool Box carilah
icon pen tool
Berikut Contoh-contohnya membuat bangun dengan Pen Tool
Membuat bangun segitiga dengan pen tool
Klik Tiga Titik sehingga membentuk segitiga
Lalu
Maka secara otomatis akan membentuk segitiga
Membuat Gambar Ikan
Sekarang waktunya membuat ikan,Caranya tinggal dikreasikan saja:
Disini adalah gambar ikan bikinan penulis, anda bisa membuat yang lebih halus dan lebih baik, ini hanya sebagai pedoman atau contoh saja
Saya menggunakan 23 point
ikuti saja point 1 sampai 23 lalu kembali ke point 1 lagi
dan...
Hasilnya
Ikan Piranha di baik layar
Tips:
Tahan tombol [Shift] untuk membuat garis lurus
Gunakan Ellipse tool untuk menambahkan mata
Hasilnya:
... Wow,Ikan LOHAN!!! Goreng atau dibakar sama2 enak...!!!





















